


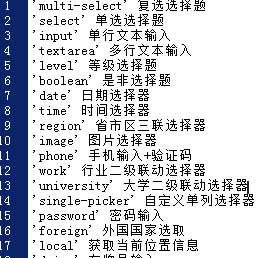
'multi-select' 复选选择题
'select' 单选选择题
'input' 单行文本输入
'textarea' 多行文本输入
'level' 等级选择题
'boolean' 是非选择题
'date' 日期选择器
'time' 时间选择器
'region' 省市区三联选择器
'image' 图片选择器
'phone' 手机输入+验证码
'work' 行业二级联动选择器
'university' 大学二级联动选择器
'single-picker' 自定义单列选择器
'password' 密码输入
'foreign' 外国国家选取
'local' 获取当前位置信息
'drive' 车牌号输入
验证规则说明
规则名称 别名 用法 描述
require ['require'] 必填项
(如不设置此项,则数据不为空时才进行其他规则验证)
number ['number'] 是否为数值
chn ['chn'] 是否为汉字
chnNum ['chnNum'] 是否为汉字和数值
chnOrNum ['chnOrNum'] 是否为汉字或数值
alphaLine ['alphaLine'] 只能包含英文和下划线,首尾不能是下划线、且不能只是下划线
mobile ['mobile'] 手机号码格式验证
alphaNum ['alphaNum'] 只能是字母的数字
email ['email'] 电子邮箱格式验证
zipCode ['zipCode'] 邮政编码格式验证
min ['min:5' 或 ['min', 5]] 长度不能小于某值
max ['max:5' 或 ['max', 5]] 长度不能大于某值
length ['length:1,10' 或 ['length', '1,10']] 在某长度范围内
notbetween ['notbetween:1,10' 或 ['length', '1,10']] 不再某长度范围内
in ['in:1,2,3,5,6,8' 或 ['in', '1,2,3,6,5,89,9']] 在指定的字符内
notIn ['notIn:1,2,3,5,6,8' 或 ['notIn', '1,2,3,6,5,89,9']] 不在指定的字符内
different ['different:formName' 或 ['different', 'formName']] 对比两个字段的值是否相同
gt > ['gt:100' 或 ['gt', 100]] 必须大于某个数值
egt >= ['egt:100' 或 ['egt', 100]] 必须大于等于某个数值
elt <= ['elt:100' 或 ['elt', 100]] 必须小于或等于某个数值
lt < ['lt:100' 或 ['lt', 100]] 必须小于某个数值
eq = 或 same ['eq:100' 或 ['eq', 100]] 必须等于某个数值
notEq <> 或 != ['notEq:100' 或 ['notEq', 100]] 不等于某个数值
regex ['regex', /(^[1-9]\d*$)/] 支持使用正则验证
orgInputText 属性说明:
属性名 类型 默认值 说明
left-text String 标题标题 用于左侧提示文字
show-clear Boolean true 是否显示清除按钮
placeholder String 请输入信息... 默认提示占位信息
placeholder-color String #cccccc 默认提示占位信息文字颜色
font-size Number 20 字体大小(用于左侧文字,中间文字,右侧按钮大小)
labe-bg String 20 左侧提示文字背景颜色
btn-color String #dedede 按钮默认颜色
is-password Boolean false 是否是密码框
max-length Number 140 最大长度(组件代码使用的是驼峰式的命名和input组件中的maxlenth大小写不同)
border-radius String 20rpx 整体组件的边框圆角
value String - 组件输入框默认初始值
padding String 20rpx 中间文本内边距
check-info Object {msg: '请输入6-12位字符',reg: '^.{6,12}$',required: true} 组件输入框校验信息(只支持正则验证) 。msg:当验证不通过时使用的文本,当left-text有值时,提示文本为:left-text+msg; reg:正则表达式 注意:正则表达式关键字\d \w等,请使用双斜杠转义,防止在传值过程中被编译;required:是否是必填参数。
<template>
<view class="content">
<view>点击右侧的对勾和错勾会有相关的验证信息</view>
<view class="test">
<view class="text">
1.普通使用(绑定默认输入值)
</view>
<view>
<org-input-text left-text="用户姓名" :value="value" @input="value=$event"></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
2.普通使用(不显示清除按钮)
</view>
<view>
<org-input-text left-text="用户姓名" :value="value" :show-clear="false"></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
3.普通使用(修改默认占位信息)
</view>
<view>
<org-input-text left-text="用户姓名" placeholder="修改后的占位信息" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
4.普通使用(使用密码框,设置组件圆角)
</view>
<view>
<org-input-text left-text="密 码" border-radius="80rpx" :is-password="true" placeholder="请输入密码" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
5.普通使用(设置左侧文本背景颜色,设置清除按钮颜色)
</view>
<view>
<org-input-text labe-bg="#ef00ef" btn-color="#ef00ef" left-text="密码" :is-password="true" placeholder="请输入密码" ></org-input-text>
</view>
</view>
<view class="test">
<view class="text">
6.高级使用(自定义左侧文本为图片) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定义左侧文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
7.高级使用(自定义左侧文本为图片,中间内容任意格式) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定义左侧文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
<!-- 使用插槽,自定义中间显示图标 -->
<view slot="content" style="padding: 0rpx 10rpx 0rpx 20rpx;">
中间自定义信息
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
8.高级使用(自定义左侧文本为图片,中间内容任意格式,右侧插入内容) 需要使用uniIcons
</view>
<view>
<org-input-text left-text="姓名" :is-password="true" >
<!-- 使用插槽,自定义左侧文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
<!-- 使用插槽,自定义中间显示图标 -->
<view slot="content" style="padding: 0rpx 10rpx 0rpx 20rpx;">
中间自定义信息
</view>
<!-- 使用插槽,自定义中间显示图标 -->
<view slot="right" style="padding:20rpx 10rpx 0rpx 20rpx;">
右
</view>
</org-input-text>
</view>
</view>
<view class="test">
<view class="text">
9.高级使用(添加校验规则)
</view>
<view>
<org-input-text left-text="密码" :is-password="true"
:check-info="checkInfo"
>
<!-- 使用插槽,自定义左侧文本 -->
<view slot="left" style="padding: 20rpx 10rpx 0rpx 20rpx;">
<uni-icons type="person" size="30" color="#6666"></uni-icons>
</view>
</org-input-text>
</view>
</view>
</view>
</template>
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号