
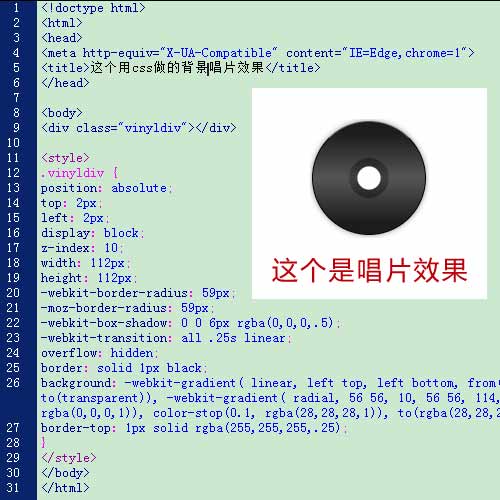
利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3304
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文
兼容pc、移动端用js实现复制内容到剪切板(支持苹果safari浏览器)
- 7507
- 2020/1/18 20:42:10
纯javascript实现复制文本并提示复制成功兼容PC端,移动端,适用所有浏览器,直接放项目就能用。 代码如下: <aonclick="copyTxt('这是要复制的内容')">点击复制</a> js: <script> //原生js实阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32485
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
做在线客服时,聊天窗口的div滚动条始终在底部
- 39387
- 2011/7/16 8:56:21
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q阅读全文
javascript编写的网页版的打字测试程序
- 23896
- 2011/1/27 15:56:13
以下为详细代码 javascript编写的网页版的打字测试程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c阅读全文
JS+CSS实现图片放大预览效果(购物时放在产品上面预览图片)
- 39575
- 2011/1/27 9:09:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
2010滚动条样式大全最新收集
- 9950
- 2010/7/7 14:30:14
属性设置:WIDTH:148;HEIGHT:146;根据使用的位置,可调整宽度和高度. OVERFLOW:scroll;显示纵横滚动条.上部的演示均属设置为scroll的界面.但一般都设置为:auto(需要时才显示) BACKGROUND-COLOR:transparent;阅读全文
非常不错的支持各种浏览器的简易调色板
- 11424
- 2010/7/6 10:43:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
非常酷的javascript实现万年历功能
- 20189
- 2010/7/4 16:55:59
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
div+css黑色焦点图(幻灯片效果非常 不错)
- 12609
- 2010/7/2 13:05:11
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
特别简洁的简单JavaScript日历及说明
- 15164
- 2010/6/28 23:30:14
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
这个超级强的div+css图片大小自适应
- 24542
- 2010/4/6 15:19:23
以下为详细代码 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c阅读全文
倒计时广告/始终保持在网页中部
- 10460
- 2010/4/1 9:50:49
以下为详细代码 倒计时广告/始终保持在网页中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 阅读全文
CSS代码格式化和压缩化
- 9668
- 2010/2/7 20:54:55
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和压缩化CSS</title> <阅读全文
一个非常不错的文字的提示
- 6672
- 2009/12/22 14:07:42
以下为详细代码 <SCRIPT> //JavaScriptDocument document.write("<divid='tip'style='position:absolute;width:130px;z-index:1;background-color:#fff阅读全文
购物网上图片放大效果
- 16404
- 2009/12/22 14:07:41
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
后台编辑源码里有行号
- 16547
- 2009/12/22 14:07:39
以下为详细代码 <tablecellpadding="0"cellspacing="1"class="table_form"> <tr> <tdwidth="486"> <textareaid='txt_ln'rows='30'cols=阅读全文
代码绝对精简的仿lightbox效果弹出层
- 16770
- 2009/12/22 14:07:38
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号