
jquery实现下拉加载更多
- 1025
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

uni-app开发表单input组件的一些规则说明自己预留使用
- 4598
- 2021/8/14 10:28:43
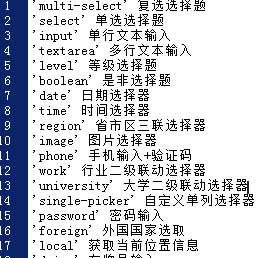
'multi-select'复选选择题 'select'单选选择题 'input'单行文本输入 'textarea'多行文本输入 'level'等级选择题 'boolean'是非选择题 'date'日期选择器 'time'时间选择器 'region'省市区三联选择器 '阅读全文

uni-app按钮button利用css伪类after去除灰色边框
- 4232
- 2021/2/5 21:47:30
在用uni-app开发小程序时,当使用按钮button时出现灰色边框border。 去除按钮背景样式(background:none;)、去除外围边框boder为空(border:none;)还是存在,最后查资料用css伪类after处理掉了 以下是代码样式效果,大家可以复制代码测度阅读全文

fiddler抓包在内容的SyntaxView窗口里面是乱码
- 20875
- 2020/1/12 19:57:07
只需打开fiddler在菜单的第二排界面GO往右数第2个Decode点击一下,让它出现蓝色边框即可(这样证明已经打开) 注意:抓取前的它不会进行自动解码,要再重新刷新页面才能获取界面后的内容,如果不管,关闭软件,重新打开就行。阅读全文
Html中的Frame详解
- 15142
- 2009/8/25 9:32:04
架可以生成独立变化和滚动的窗口,从而能将一个窗口分割为若干个字窗口。在每一个字窗口中显示一个HTML文档。我们这回就来看看多文档的基本结构和子窗口之间的交叉链接。 一,基本结构HTML使用<Frameset>,<Frame>和<noFrames>标签来定义框架。阅读全文

仿百度知道宽度高度自适应的圆角边框
- 14586
- 2009/6/18 16:58:47
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns阅读全文
利用javascript仿的漂亮的flash效果的菜单
- 9271
- 2009/4/16 20:51:26
以下为详细代码 利用javascript仿的漂亮的flash效果的菜单<style> /*先把这个xmenu的样式放到css里*/ .xmenutd{font-size:12px;font-family:verdana,arial;font-weight:bolder;colo阅读全文
web2.0 舒服的颜色
- 8953
- 2008/10/20 21:56:53
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.阅读全文
DIV+CSS奇怪问题之边界(margin)叠加
- 20208
- 2008/6/2 20:47:44
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇是,它们将形成一个边界,这个边界的高度等于两个边界高度中的较大者。 例如:我们在网页里加入两个层 以下为详细代码 <divid="a"></div&阅读全文
收集的javascript客户端验证函数大全
- 12642
- 2008/5/29 8:22:26
一、验证类1、数字验证内1.1整数1.2大于0的整数(用于传来的ID的验证)1.3负整数的验证1.4整数不能大于iMax1.5整数不能小于iMin2、时间类2.1短时间,形如(13:04:06)2.2短日期,形如(2003-12-05)2.3长时间,形如(2003-12-0513:04:06)2.4阅读全文

web2.0中流行的设计元素:颜色
- 9999
- 2008/4/28 23:47:19
web2.0中流行的设计元素:颜色,颜色的变化跟人类的智慧一样,是无穷的,每个阶段都会有流行的色彩,有属于一个时代的颜色!WEB2.0是一个概念,它宣扬,定位了一些东西,以用户为中心,群体智慧,分享等等,等等.同时顺应这些需求,一些顶尖的设计师和开发者赋予并领导了一些色彩流行趋势.我凭感觉做了部分归阅读全文
CSS初级教程 边框
- 7036
- 2008/4/27 23:45:07
边框可以应用到在主体元素body中的绝大部分HTML元素中。 创建一个包围着元素的边框,你所需要的是边框样式border-style。它们的值可以是solid、dotted、dashed、double、groove、ridge、inset和outset。(你有必要每个值都试一试,看看效果如何译者注阅读全文
利用CSS设置网页滚动条颜色
- 11952
- 2008/4/24 23:31:35
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xh阅读全文
table表格详解,了解表格不为人知的属性,标准化你的表格
- 10388
- 2008/4/22 22:53:03
对于那些刚接触CSS布局的人来说,常对如何使用表格(table)感到迷惑。我在很多地方看到人们把“避免用表格来布局”理解成“完全不使用table标签”。值得注意的是,表格是可以用的而且非常好用——只要用的正确。 是的,你得尽量的去避免用表格来布局。但是对于表格型数据,你就应该使用table。我想谈阅读全文
常用CSS缩写语法总结
- 7640
- 2008/4/19 20:39:55
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下: 颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369; 盒尺寸通常有下面四种书写方法: property:value1;表示所有边都是一阅读全文
Photoshop中精典实用技巧
- 8829
- 2008/4/16 20:28:28
Adobe公司的产品PhotoShop从第一版到如今的cs版本,功能之强大;使用之方便得到了世人的赞同。眼花缭乱的功能让菜鸟们无从入手,总得通过鼠标一个个点击去试用,令到工作效率大大地降低。反观PS的高手们,左手摸着键盘,右手按着鼠标,唰一声就完成了一个作品,简直令人叹为观止。在这里,就把本人精心收阅读全文
CSS完美兼容IE6/IE7/FF的通用方法
- 6148
- 2008/3/21 20:06:44
关于CSS对各个浏览器兼容已经是老生常谈的问题了,网络上的教程遍地都是.以下内容没有太多新颖,纯属个人总结,希望能对初学者有一定的帮助.一、CSSHACK以下两种方法几乎能解决现今所有HACK. 1,!important 随着IE7对!important的支持,!important方法现在只针对阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号